Previous
Item Export - PhotoRobot User Support Manual


This PhotoRobot User Support Manual provides instructions on how to configure PhotoRobot Viewer Layouts and Configurations.
In PhotoRobot Controls App (further referred to as “CAPP”), PhotoRobot Viewer is a 2D + 3D + 360 product viewer. It enables users to configure product viewer layouts and to customize settings for the distribution of product content online.
There are currently two different viewer layout types, one with buttons and one with thumbnails. Configuration options then function for still image folders and for spin image folders. These enable users to configure the product viewing experience, and to customize image settings in many ways. This includes annotated hot spots, image behavior, display options, image settings, and more.
Note: The following instructions describe how to initially create layouts in PhotoRobot Viewer, and define its appearance for the output of any Wizard. For technical instructions on how to configure Wizards, see the PhotoRobot Wizard Mode Support Manual.
In CAPP, it is possible to create a viewer layout and define its appearance for the output of any PhotoRobot Wizard. To do this, the icons of the layout correspond to the folders of the outputs in the software:


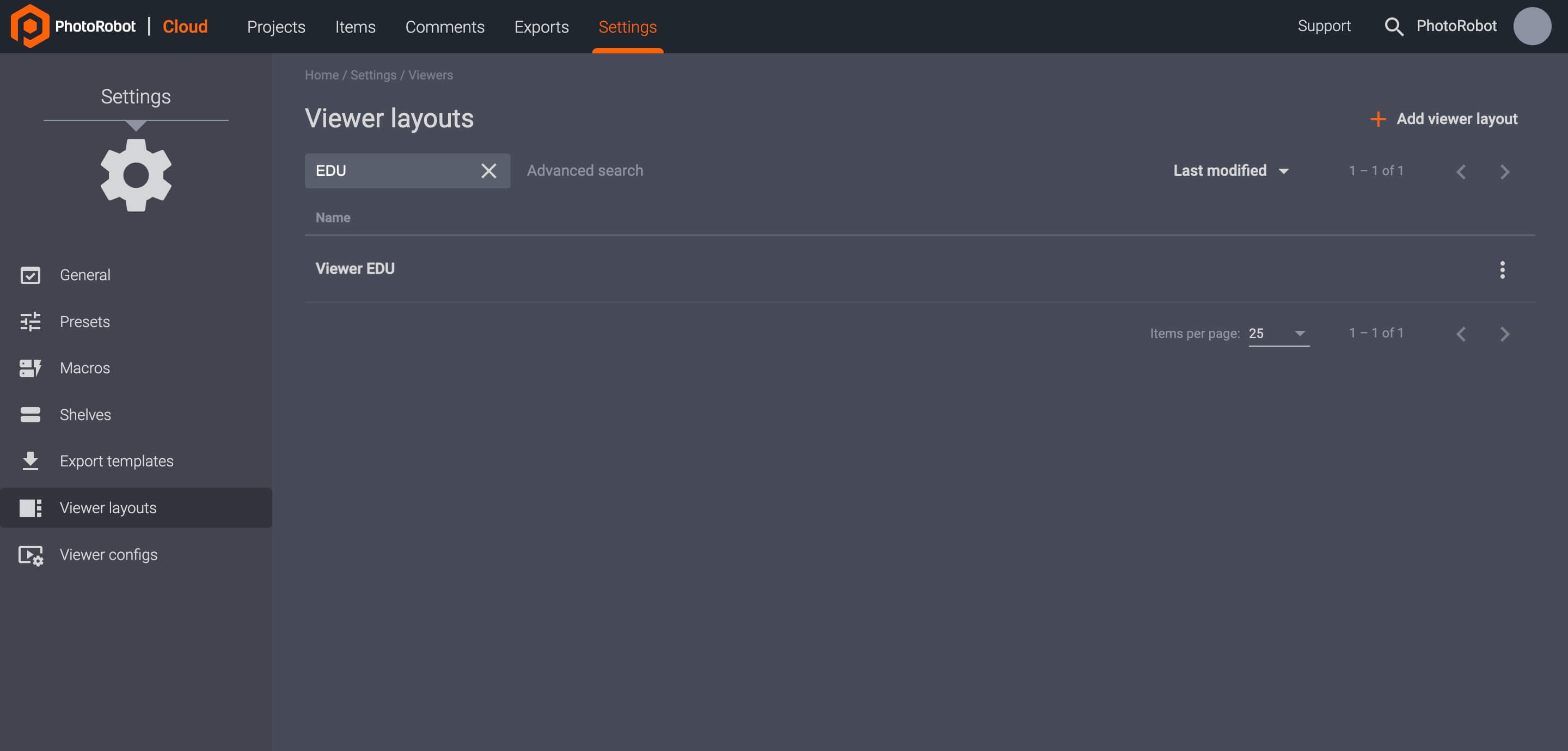
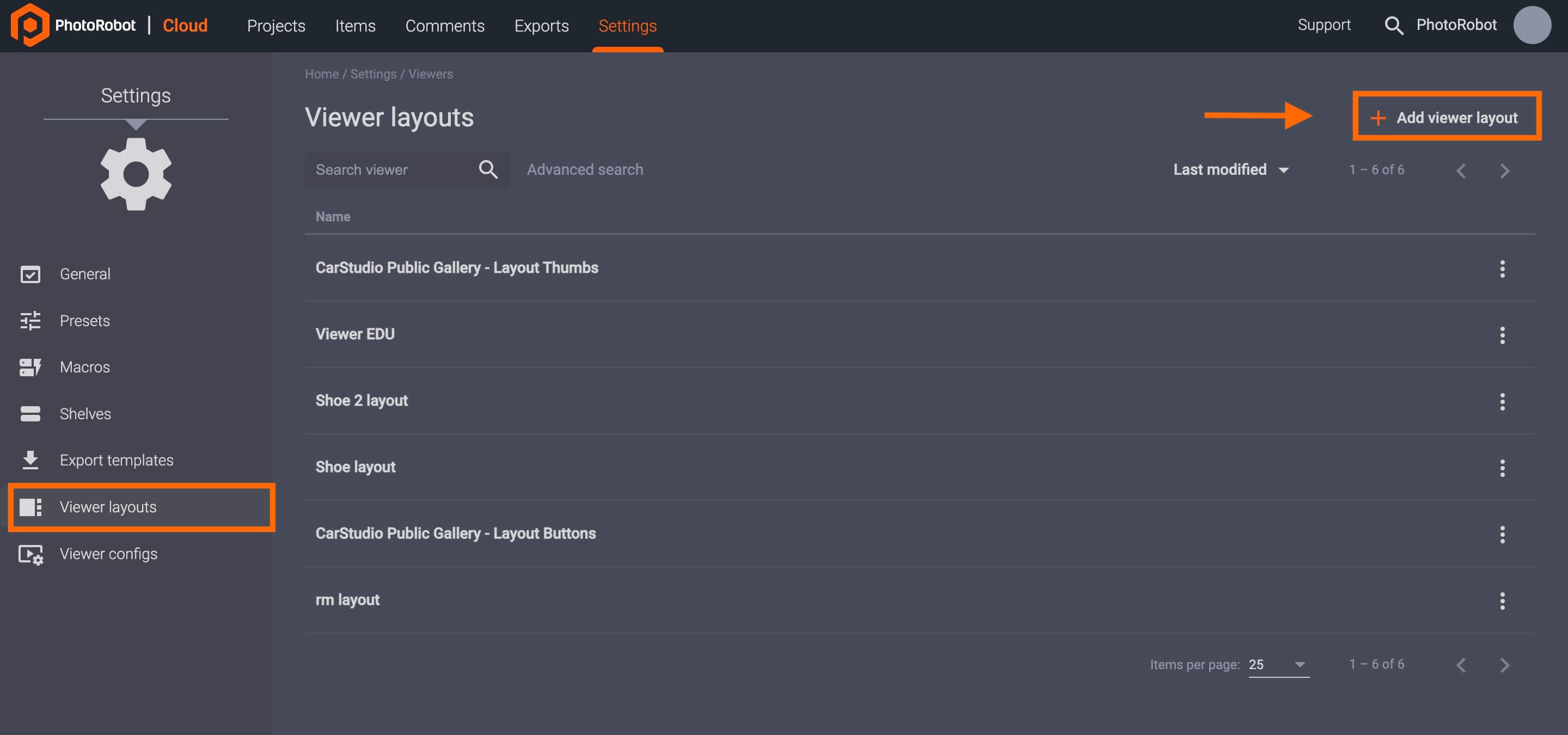
To access PhotoRobot Viewer layout settings, it is necessary to open CAPP in the Cloud 2.0 (or higher) version of the software. In the cloud-based app, click Settings in the main user menu, and access Viewer layouts in the options that appear on the left of the user interface.

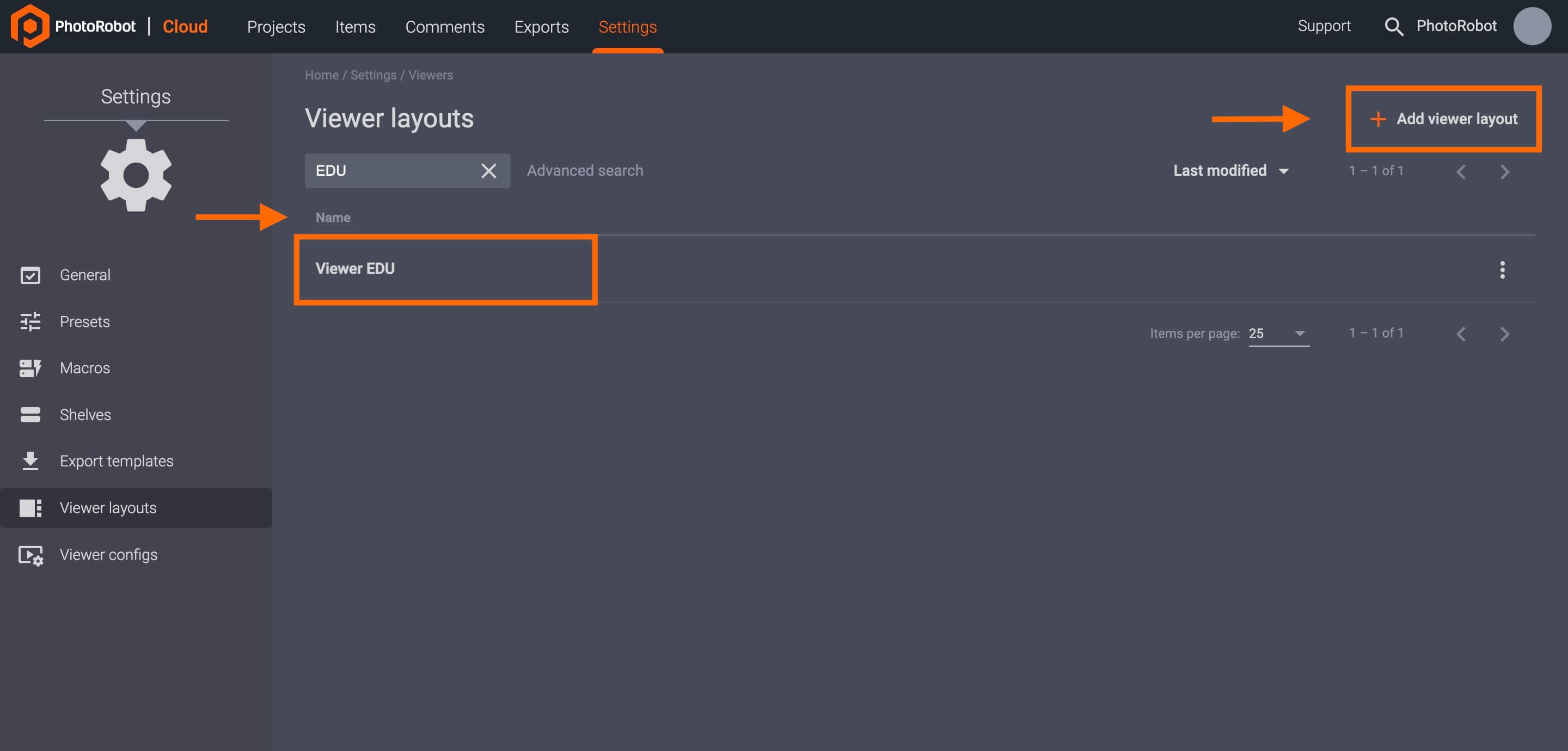
Viewer layouts settings enable users to + Add viewer layout in the top-right of the menu, and to configure existing viewer layouts if available.

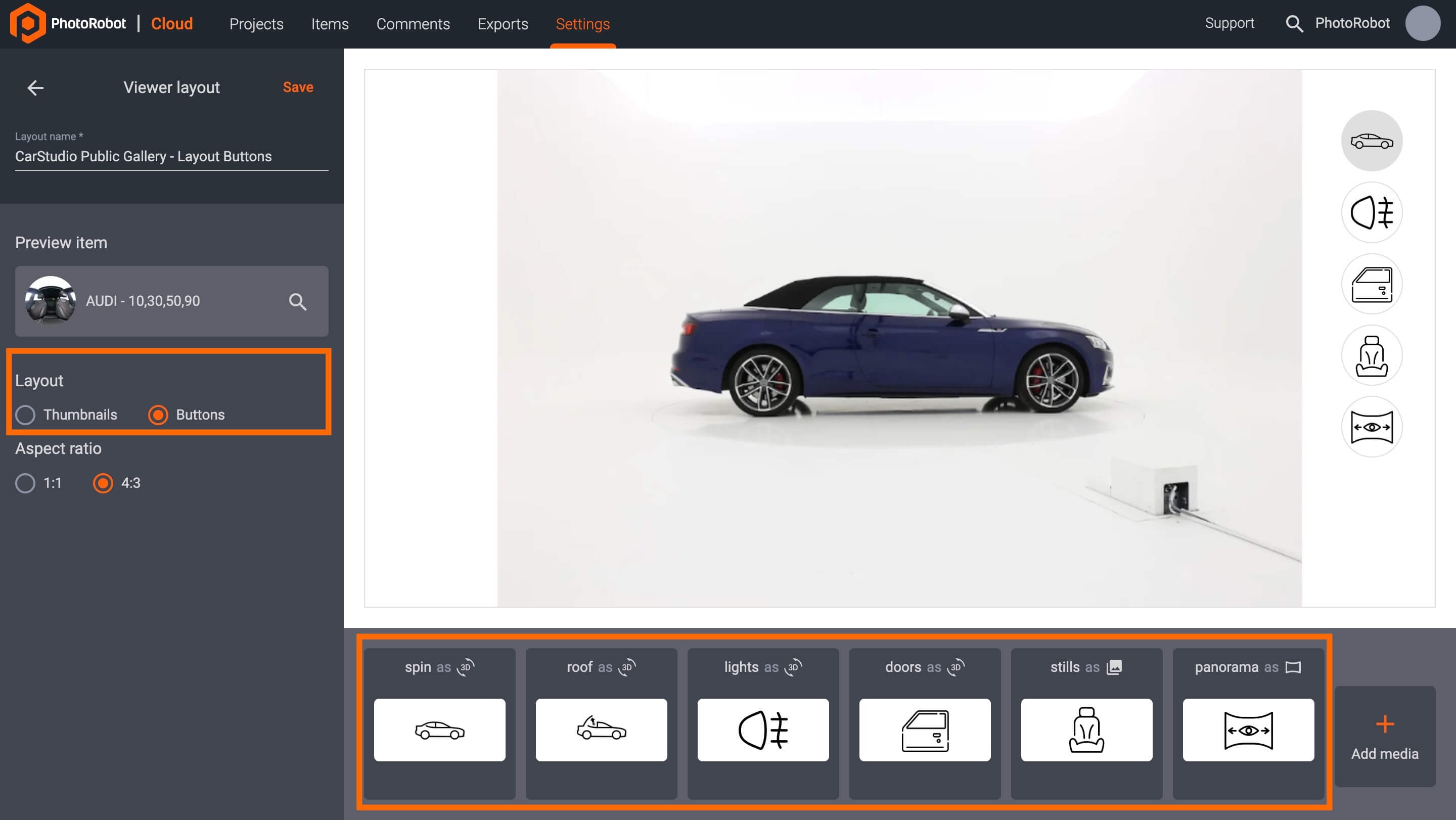
When adding or configuring a viewer layout, settings then allow for two types of viewer layouts: Buttons or Thumbnails.
Select Buttons to define an icon for each folder at the bottom of the user interface. Here, it is possible to edit the icon and label of existing buttons, or to create new buttons at the bottom of the user interface by clicking + Add media.

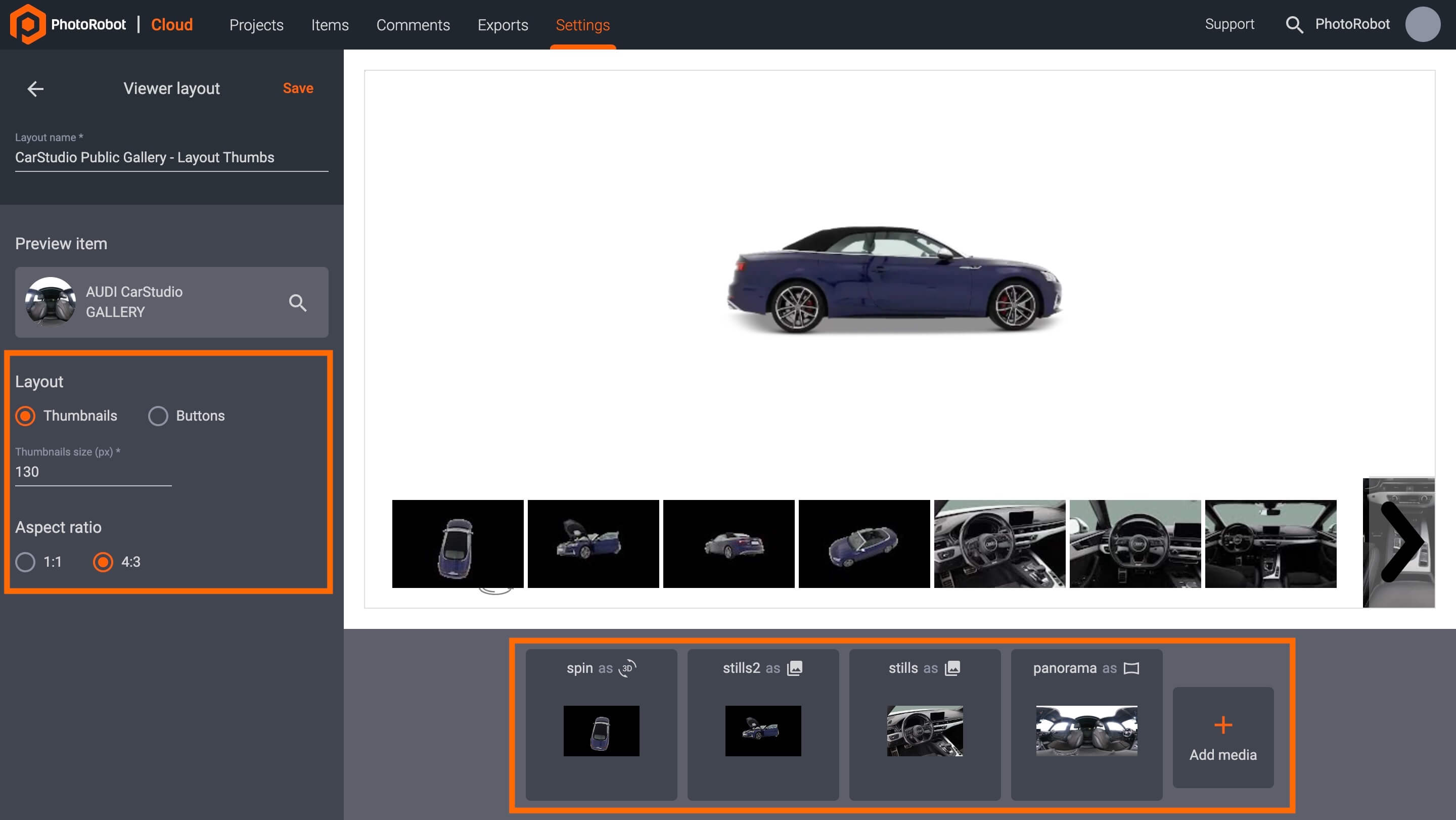
The second viewer layouts setting is with thumbnails. Access this option when configuring any existing viewer layout or adding a new viewer layout.
Toggle Thumbnails on in the viewer layouts menu options on the left of the interface to display images in a product gallery view.

To create a new viewer layout, open Settings and then Viewer layouts in the Cloud 2.0 (or higher) version of CAPP. Then, use the button + Add viewer layout in the top-right of the settings menu:

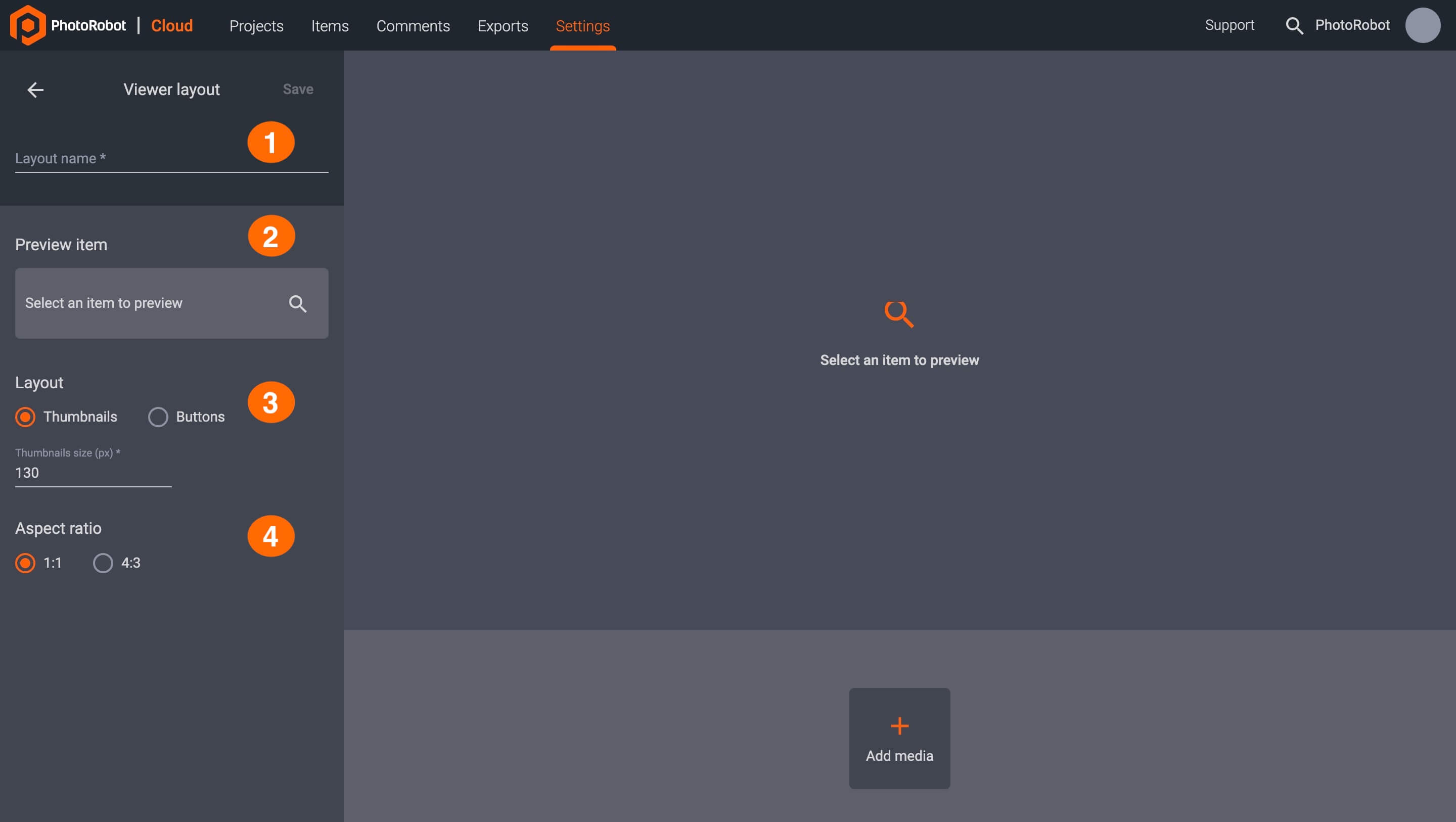
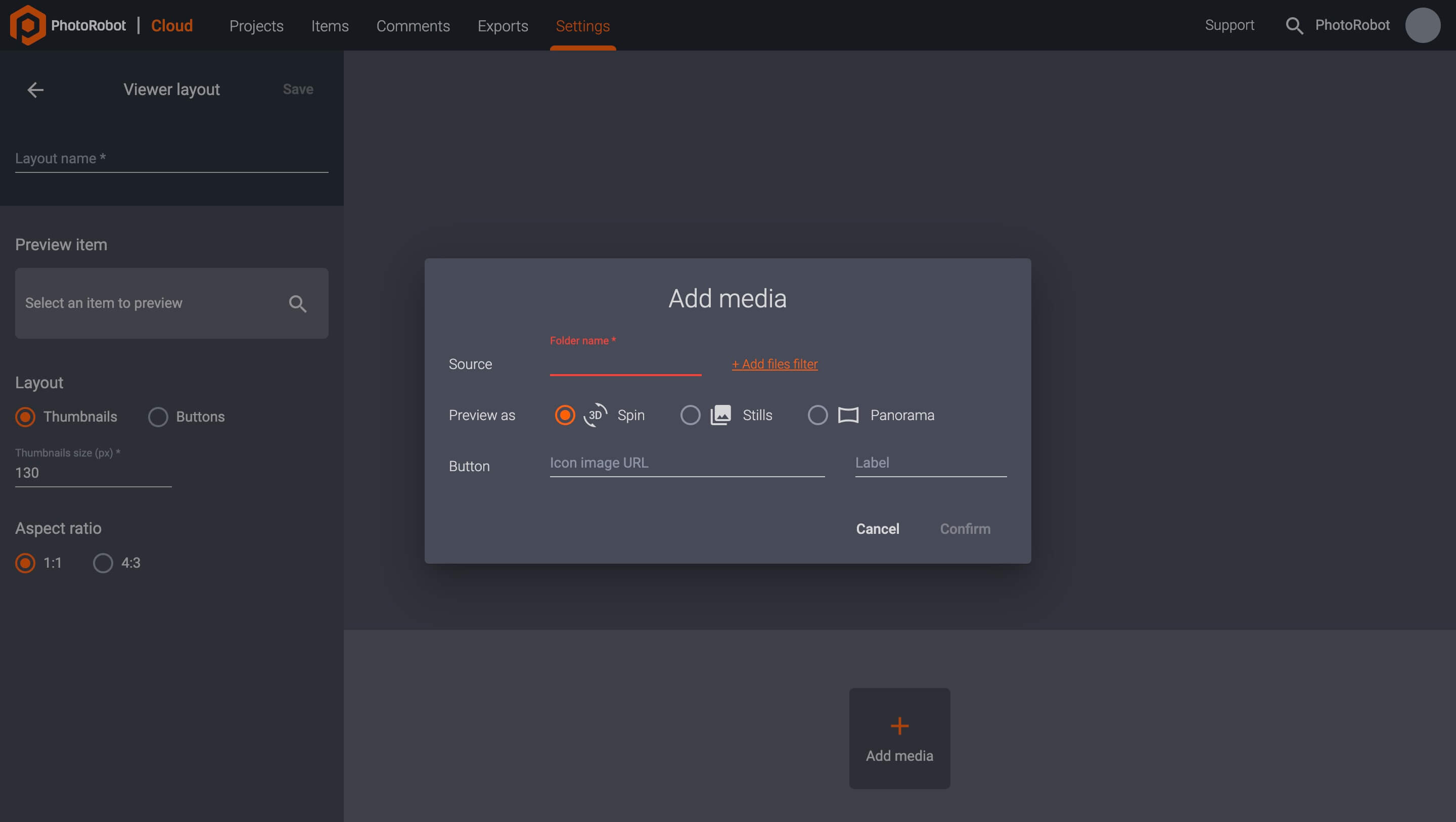
Configure a new viewer layout settings by the following options.

To upload new media to a viewer layout, use the button + Add media at the bottom of the viewer layout settings user interface. Add media options enable users to upload media to a specific folder, define how to preview the media, and configure button options.

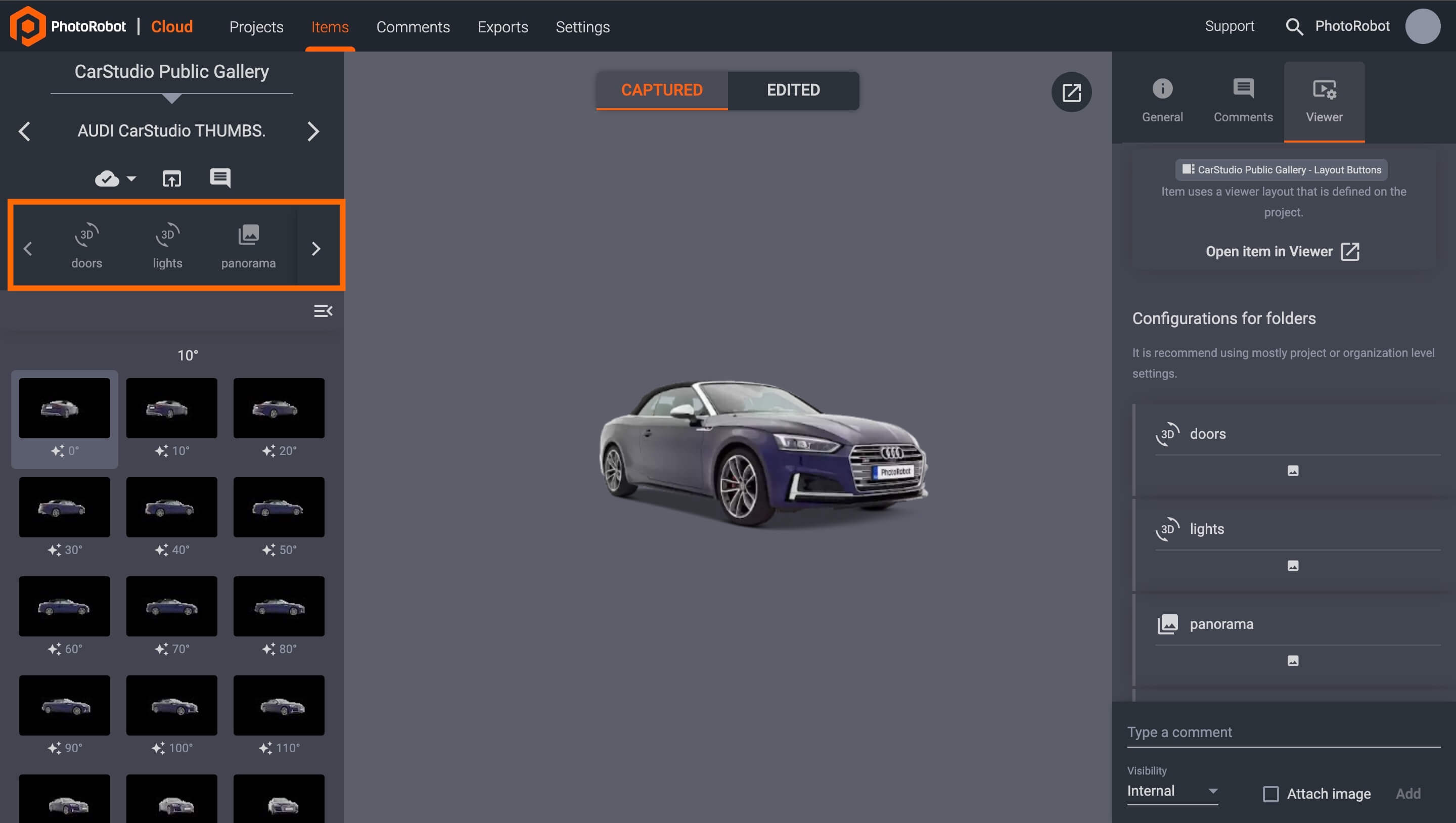
In the Cloud-based version of CAPP, it is also possible to customize viewer settings by item, project, or organization.
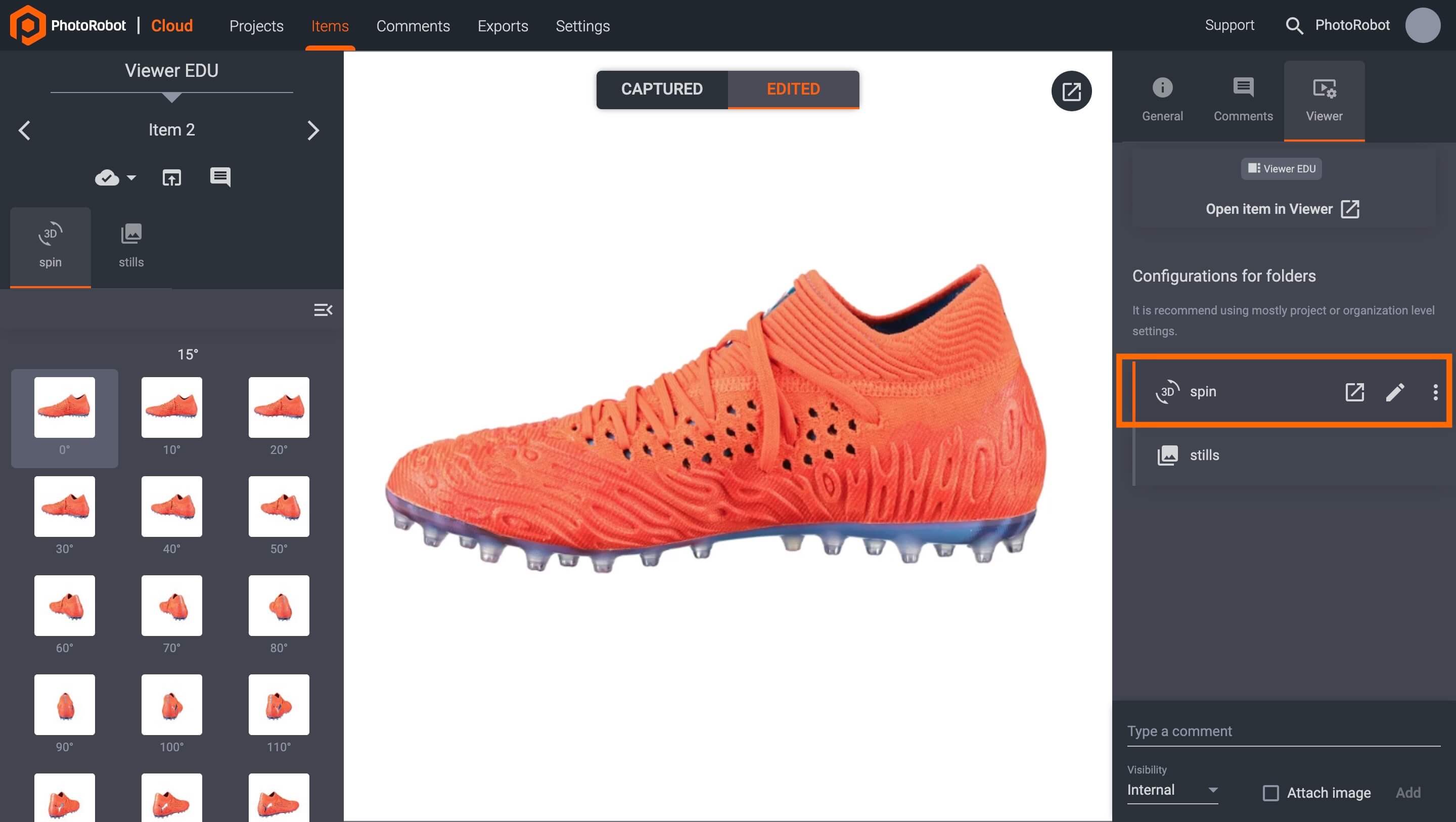
To customize viewer settings by item, open the item in the Cloud, and select Viewer to access configurations for the item’s folders. Next, select a folder (e.g. ‘spin’ or ‘stills’), and click the edit icon or the three vertical dots to the right of the folder, and Edit to customize the folder.

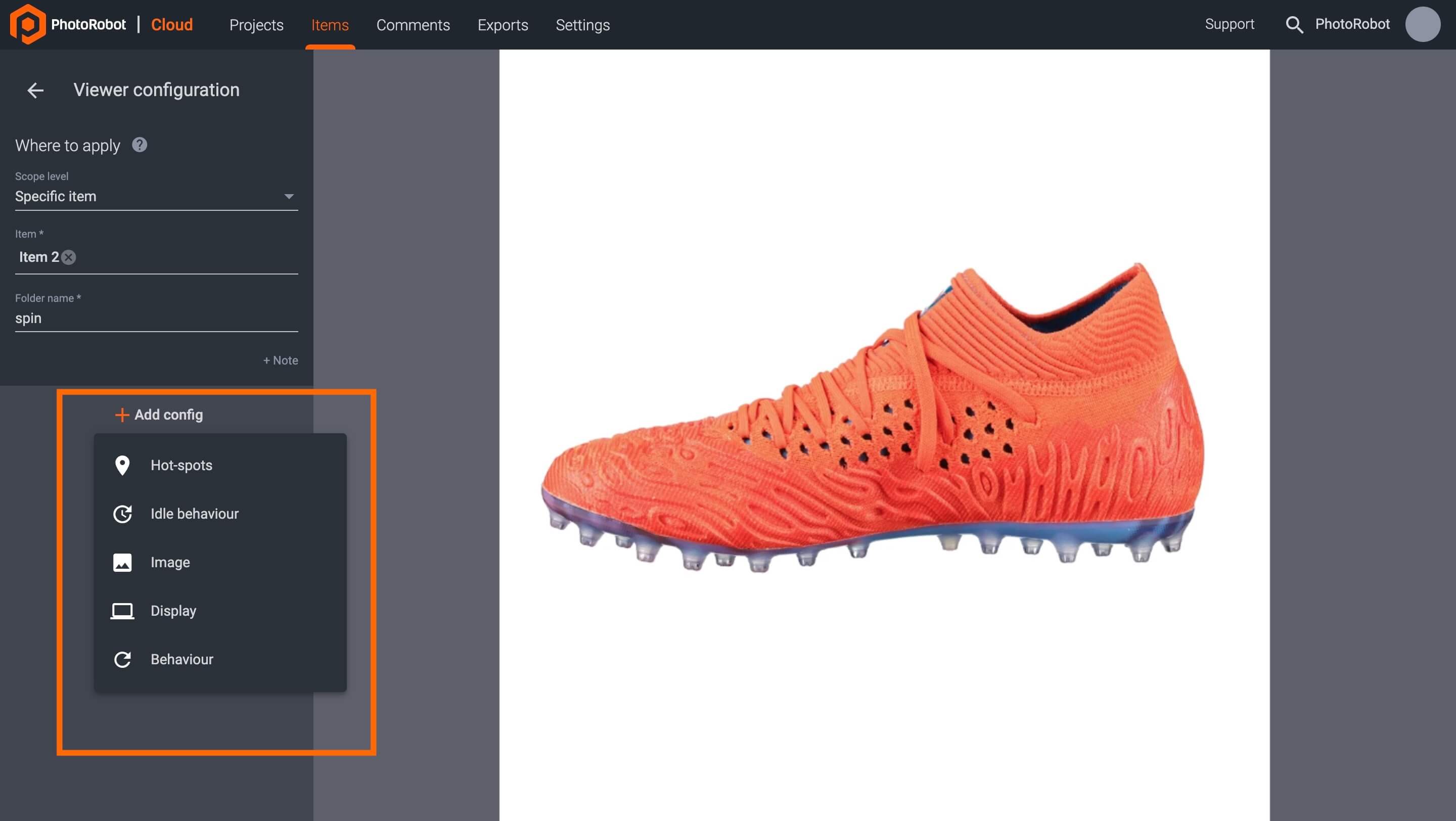
Inside the viewer config options, the button + Add Config enables users to further customize the folder’s output. Viewer layout options for a spin folder include:

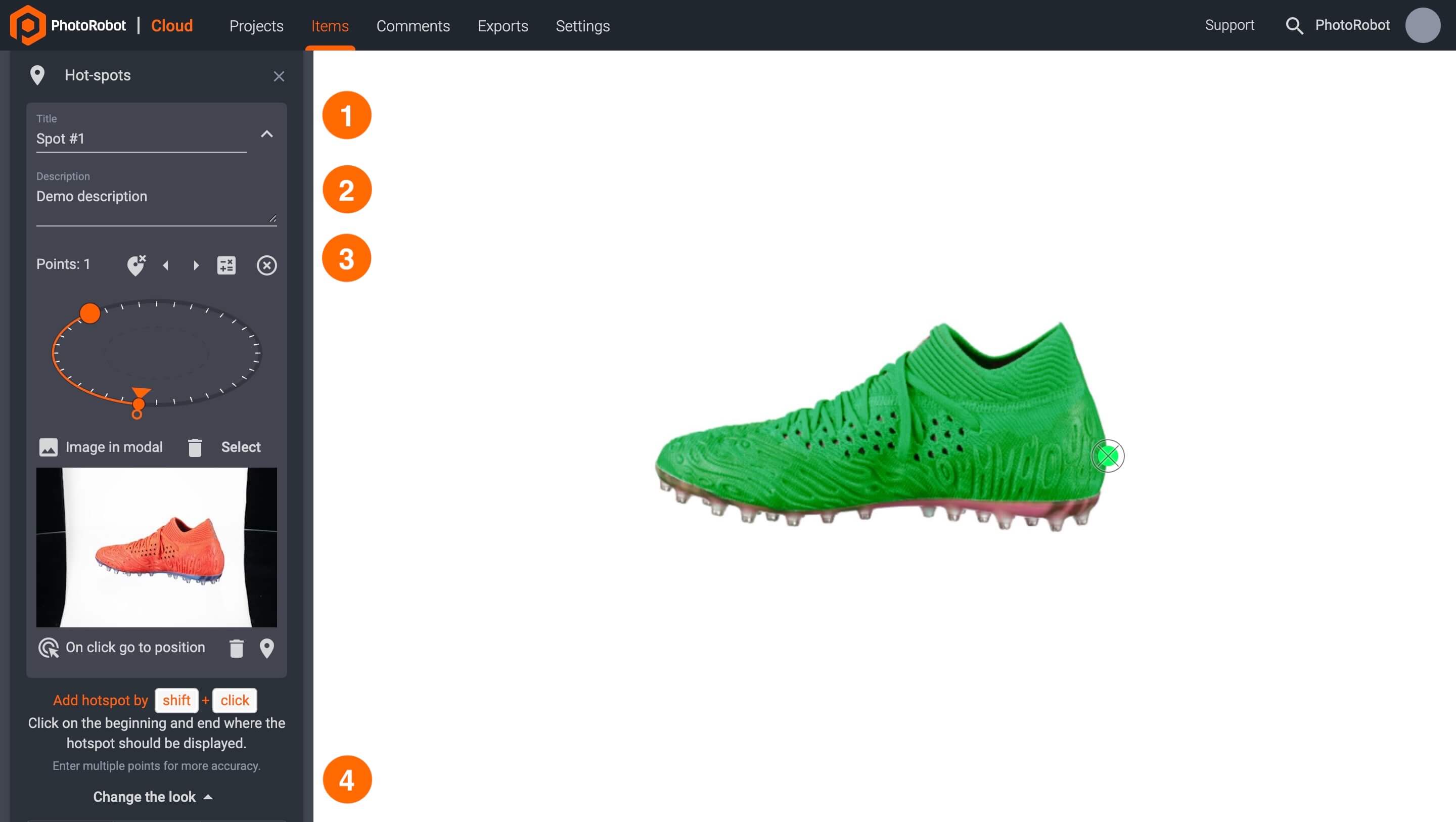
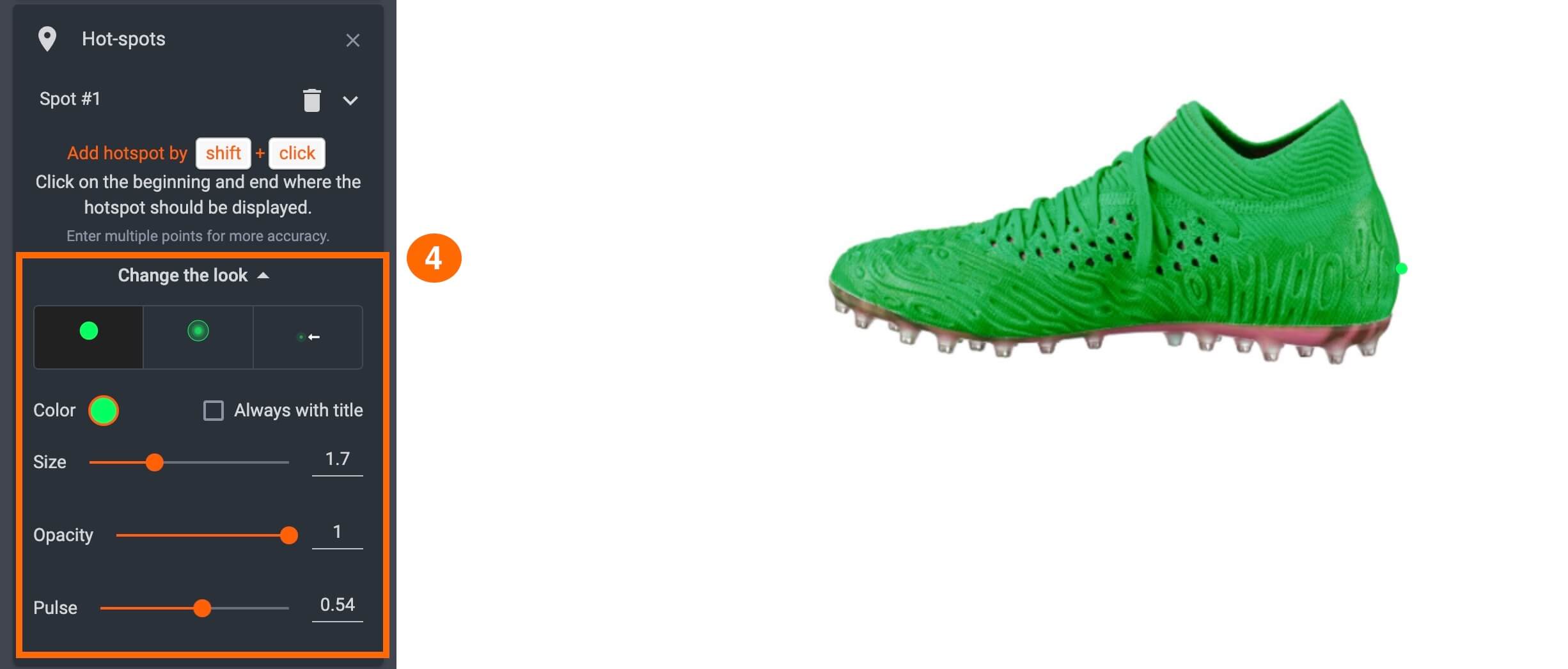
In the viewer settings of a spin folder, configure hot spots via the button + Add config followed by Hot-spots. Then, add a hot spot using Shift + Click, clicking first on the beginning and next on the ending of where the hotspot should display.
There are then four options to customize hot spots:


To configure the idle behavior settings of a spin folder, open its Viewer settings in the Cloud, and use + Add config followed by Idle behavior.
Idle behavior settings enable users to specify:

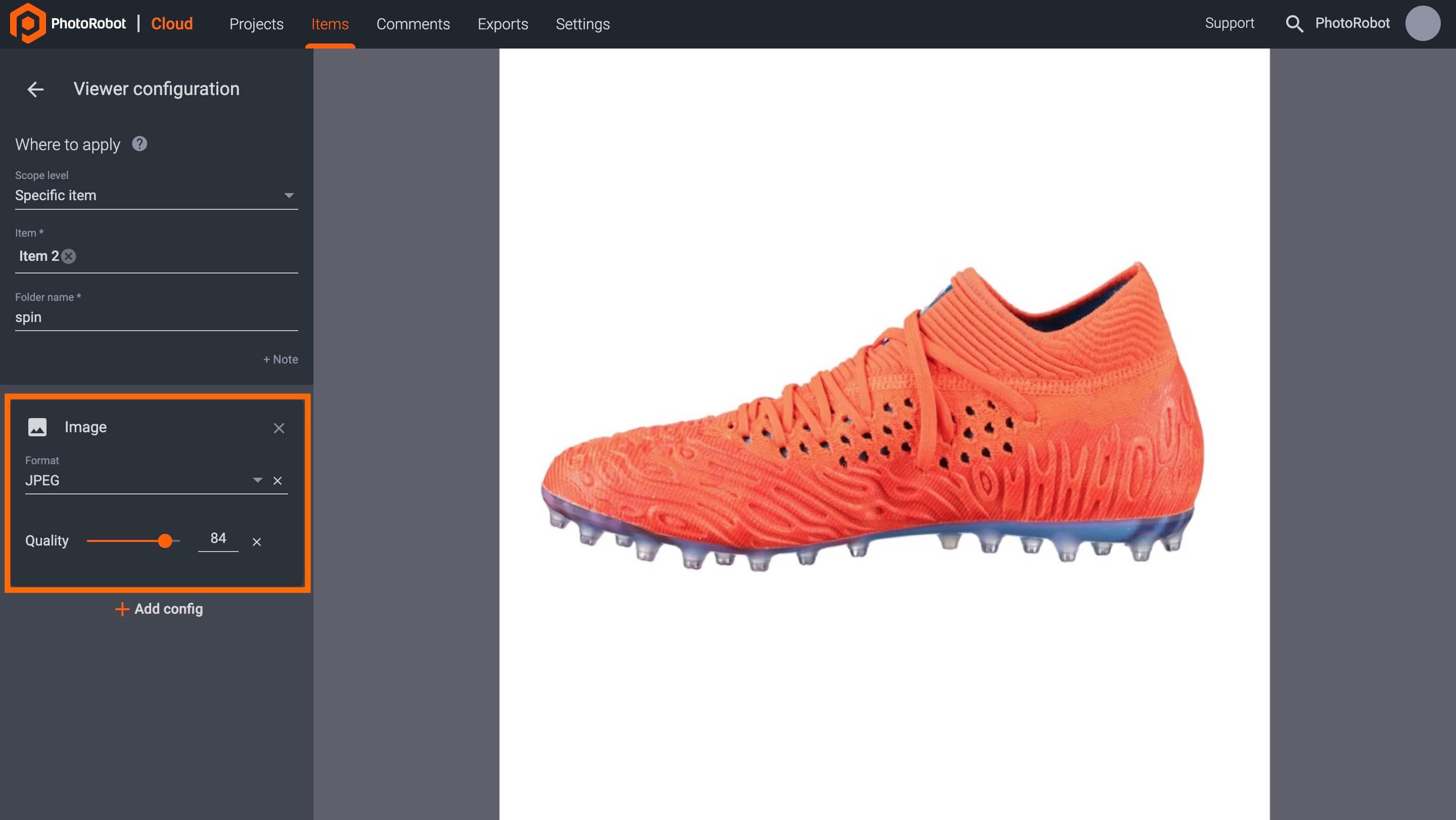
To configure image settings of an item’s folder (‘spin’ or ‘stills’), navigate to its Viewer settings in the Cloud, and use + Add config followed by Image.
Image settings enable users to specify the image format and quality of the image viewer:

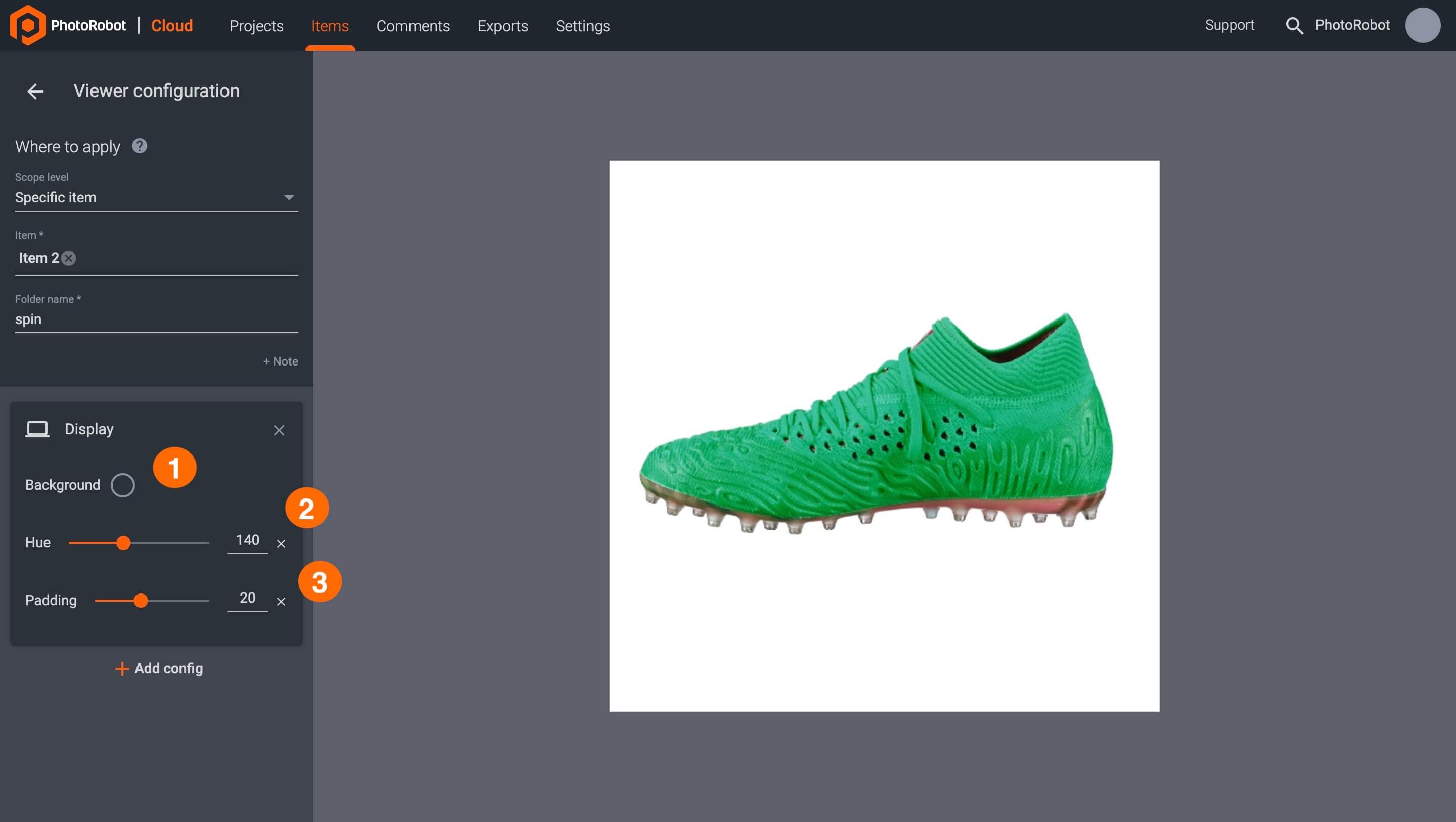
To configure the display settings of an item’s folder (‘spin’ or ‘stills’), open Viewer settings in the Cloud, and select the folder to edit. Then, click + Add config followed by Display.
Display settings enable users to change three different areas of how the spin will appear:

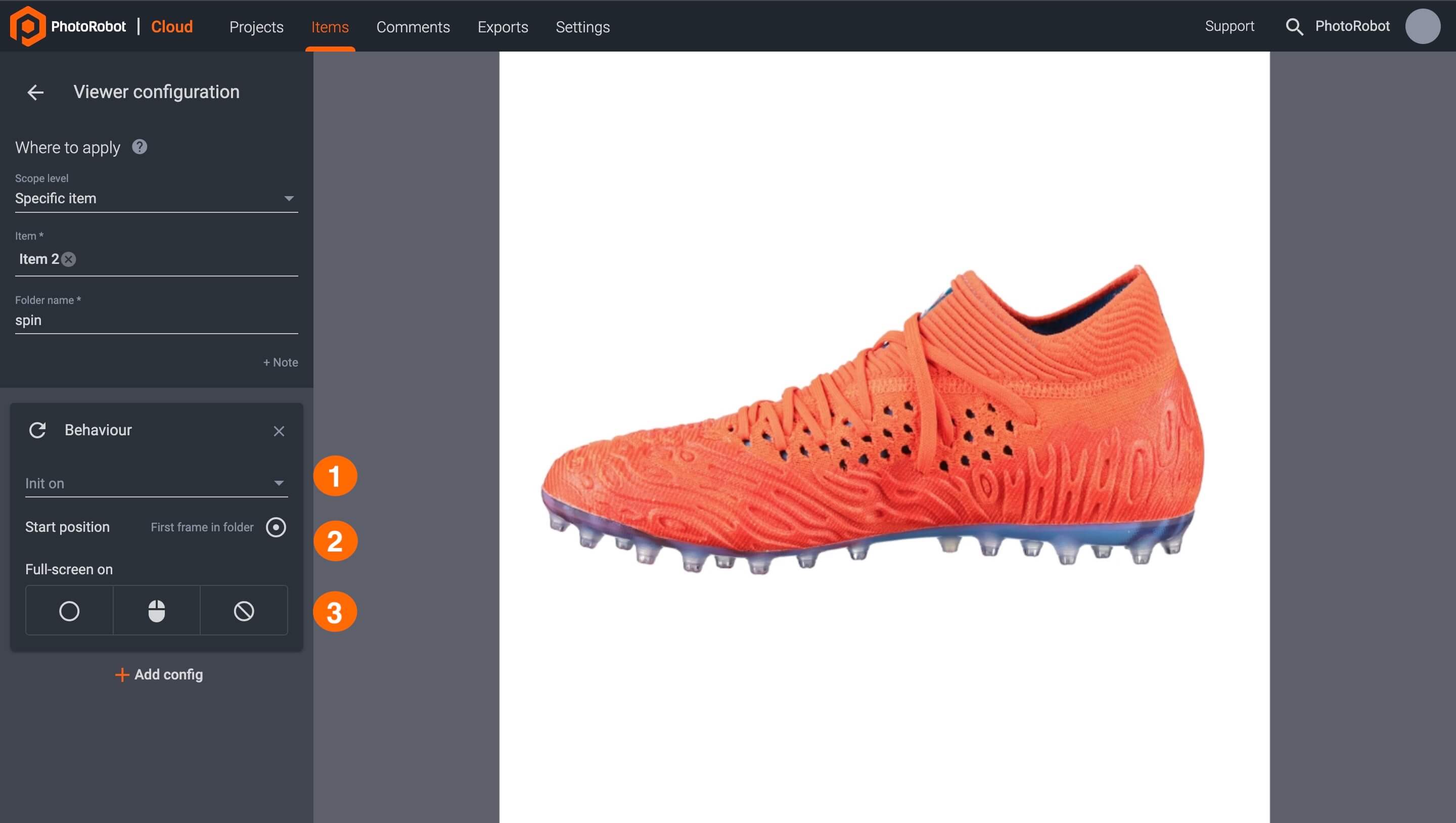
Adjust the behavior of an item’s spin folder by accessing its Viewer settings in the Cloud, and clicking + Add config followed by Behavior.
Behavior configurations enable users to specify three elements of a spin.